
Safelink
General Mission
Ideate and prototype an application to improve safety for students on college campuses.
Type
Product Design
Rapid Prototyping
App Concept
User Research
Contribution
Project Lead
UI Design
UX Research
Presentation
HiFi Prototyping
Methods
Affinity Diagram
User Personas & Flows
Branding & Logo Design
Wireframing & Prototyping
Overview
UX Fest SLO is a creative prototyping competition open to university students nationwide. Over the course of 36-hours, my team of 4 students of varying majors (Computer Science, Graphic Design, Business) competed against 20+ teams and envisioned Safelink, a mobile application aimed to improve safety practices on college campuses. Judged by a panel of UX professionals, our team was awarded the 1st place prize for creativity, visual design, and presentation!
What is Safelink?
SafeLink is a mobile application created to improve safety measures amongst college students through giving them easy access to the ones that matter most. SafeLink uses GPS and live location technology in order to allow users to share their custom "SafeLinks" with their loved ones. With the live link, friends and family of the user are automatically notified (via app notifications or SMS text) about the status of their loved one en route to their destination.
My Role
Within my team, I had the most experience with designathons and UX case studies. I took on a lead role and structured our team’s action plan, conducting user interviews and competitive analysis, polished our branding (including logo design and typography), prototyping and presenting our application to the panel of judges.
The Challenge
Create a mobile or web prototype that aims to promote campus safety, health, or wellbeing on university campuses.
What's the Problem?
How might we make students feel more confident while navigating their campus?



My Personal Goal: Create a scalable solution that can make a meaningful impact on our student’s livelihood in university.
In order to tackle such a problem, our team had to look beyond screen-based interactions. We each compiled a list of problems and possible solutions that can be iterated in an application. Our brainstorming session took the form of an affinity map in which we took from our own diverse experiences as college students and eventually narrowed our scope to three problem areas/ potential solutions.
To collectively decide on one central idea, we came up with a list of pros/cons for each product and kept the following in mind:
-
Can we adequately prototype this in 24 hours?
-
Has this been done? Why or why hasn't it worked in the past?
-
Will this application be “too niche” to make a meaningful impact?
-
Is this something we could see ourselves or our peers benefitting from?
With these questions in mind, we decided to improve students' safety on/off their campuses through a location-based notification system that connects our users in real time.
User Research
Now that we had our idea set, it was time to get to know our audience a little better. After surveying 20 users from college students on 3 different campuses, our team identified 2 main user archetypes which we then developed into personas. These personas would help us focus our decisions around the users’ goals and pain points throughout the development process.
These personas would also come to help us communicate the market’s need for a product like Safelink and allow stakeholders to easily understand the need for this application.
Interview Highlights



User Personas
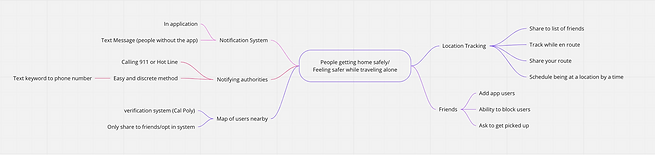
Mind Mapping

User Flow

Building Our Solution
Competitive Analysis
I looked at existing products to observe how they approached solving this issue, whether they’ve been successful and how we can improve upon them. Going through each product, I experienced different versions of location-sharing and kept in mind what works and what doesn’t.
Keeping the motivations of our personas in mind, I found that there are few applications that have attempted to solve our issue.
Our Top Competitors/Design Influences:
-
Lyft/Uber
-
Google Maps
-
Find My Friends
-
Life360

My Sketches
"Jane's Screens"

"Chris's Screens"

SMS/Push Notification system

Branding and Style Guide
One of our considerations when developing our style guide was keeping our brand discrete but still friendly. We intentionally went for a more simplistic and soothing and familiar colorway so that our application can go unnoticed when users are using it in potentially unsafe situations.

Logo (Designed by Me)
I designed our logo to be friendly and minimal, just like our application. The two toned links join together to form a heart to emphasize Safelink’s mission to connect the user to their loved ones.
Colors


The Final Hours
Applying Style Guide/Components to High Fidelity Prototype in Figma

This is Safelink

Submitted Prototype in Figma
(Best viewed on desktop)
What the Judges Had to Say...

"No notes! We came in 1st place!"
-Just kidding, there were notes
It’s true, we did win first place, but that doesn’t mean we didn’t have places where we could improve! We were grateful to have our project be evaluated by UX professionals and get valuable insight on our successes and downfalls.
Where we thrived:

Points of Improvement/Considerations for Future Iterations
-
Different way to incoportate SOS button
-
The original cyan color was too bright and distracting when paired with grey elements
If We Had More Time...
Given more time, I would’ve loved to develop multiple iterations of our prototype, test out different layouts and features and conduct usability testing before moving on to our final product deliverable.
In the beginning stages, my team ideated numerous features that would improve the overall user experience but due to the time constraint, we decided to focus on how a user can start their own sharing sessions. I especially would like to iterate how a web page would look like for users that don’t have the app.
As someone with a background in app development, I hope to one day bring a team together to launch this app. While we designed Safelink for a competition, I truly think our solution can help a lot of people feel more at ease while traveling and ensuring the safety of their loved ones.
Reflection
Less is more aka, the reason why we won.
The initial idea for our product included 7 different “main” features that our team felt our users can benefit from. However, given the two-day turnaround, we needed to make compromises and budget our time wisely which meant focusing on one key experience.
Recognizing and understanding the problem at hand is what we think gave us the edge in this competition. While some teams had upwards of 50 screens with fully functioning UI, we decided to aim our efforts to understand the problem at hand and carefully craft the user experience.
The last thing I learned from this experience is to give myself more credit and to trust my knowledge. Going into this competition, I felt weary leading a team of UX designers when I felt still felt like a novice myself. Using what I’ve learned in class and from past experiences allowed me to make quick decisions and effectively communicate with my team. I’m thankful to have had a team that was receptive to my direction and worked proactively until the end!